the complete app design course ux ui and design thinking
App Design Process: a Practical Approach to Healthy UX/UI
![]()

Today, user experience (UX) design is more than just user interaction and interface sketches related to usability and technology. UX is an integral part of business strategy, project lifecycle, and post-product development.
The article is written by my colleagues, who kindly agreed on placing it here. We are going to share our approach to app design process using the example of working with a specific client. But first, let's define why design is so important now.
User Experience means how a person feels when interacting with an application, product, or service. For the web interface, this is the ease of orientation and navigation, convenience, and value perception through the content. UX design is a complex system that considers every detail: from easy registration to the intuitive section structure.
Previously, the design was mainly based on clients' requirements, tastes, and vision. UX practices changed the approach to the product design and allowed us to look at the whole app design process from a different viewing angle: all attention now is on the user (client), psychology, behavior, needs, and expectations. The way the user perceives the website is how they will perceive the product.
Areas UX design covers:
- research and setting project goals: why does a business need a website/application or another service (collection of contacts, direct sales, information resource, etc.);
- development of the most convenient product for the target audience;
- result analysis, product/service improvement — usability testing, discovering the extent to which the solution meets the set goals and is convenient to use.
Let's see a small part of the app design process with a real example.

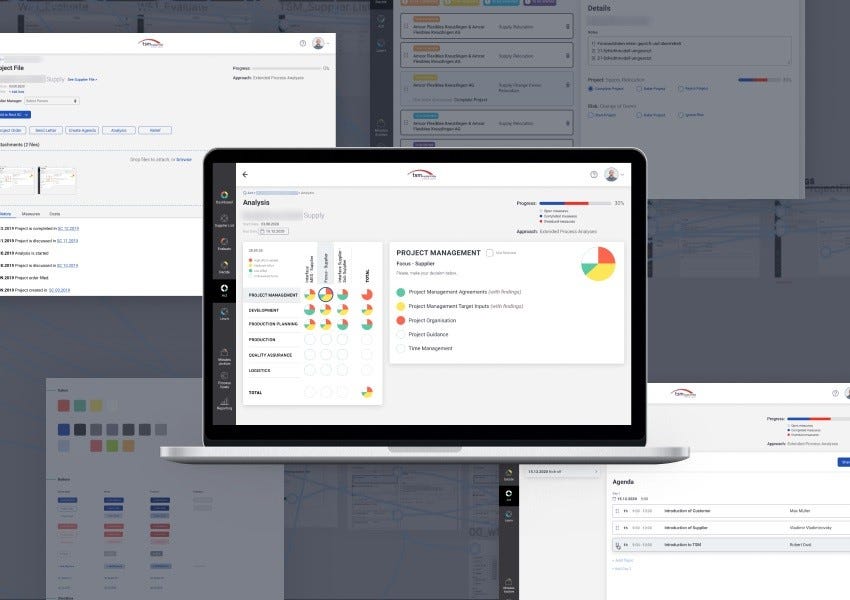
Our client is Total Supplier Management company, and their representative professor Robert Dust. What is worth noting about this product, is the incredible complexity of its perception. It is a supporting tool serving a methodology that synthesizes years of experience and knowledge within supply chain management.
Our team worked on the application precisely in support of the methodology developed by Robert. The professor's lectures on this topic and his vision should be synchronized with the application functionality, taking into account user scenarios.
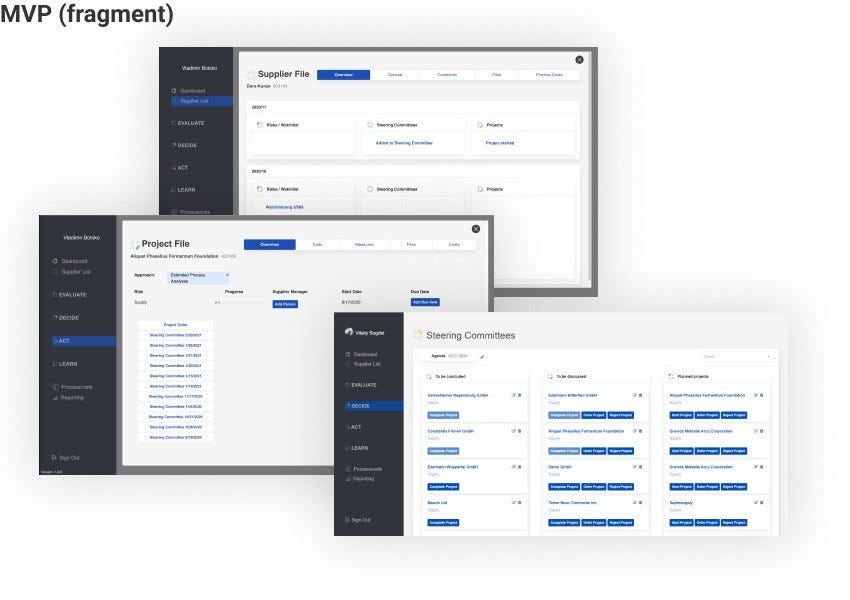
Initially, we had some client requirements, audience (users with different roles), a crude version of the web interface (as MVP), and Robert's TSM methodology.
A team of 3 people worked on the application: the front-end, the back-end developer, and the UX/UI designer. If possible and necessary, the back-end developers helped the front-end ones with the implementation of some tasks, since the app used a rather specific and not the most popular language on the backend — Scala together with the Play framework.
During the project, new tasks and features were planned every two weeks. Due to the team's size, it would be correct to call the development methodology Kanban with two-week sprints and daily meetings to resolve open issues. A spirit of self-organization dominated within the team. The developers are working under one roof, so all issues were resolved promptly and jointly.
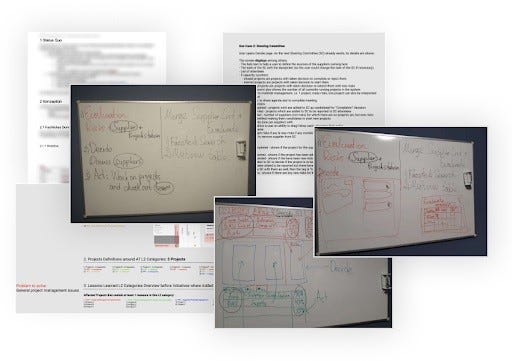
At the beginning of the project, there were certain difficulties with planning due to uncertainties on the project development and frequent change of requirements. But after a couple of UX/BA workshops, the team determined the vision of the product.
After the strategic workshops, the team returned to the development, and at this stage, we received a time window for design activities that had to be done before the development of the functionality.
At this stage, there was no dedicated QA specialist on the project, which was a disadvantage in the long term. However, this was a risk which the client entirely agreed with.
From a product perspective, it is worth mentioning the client's primary commitment towards the final functionality, as well as end-users. For Robert, communication and teamwork with the development team were highly important: the emails with questions and clarifications were answered in a very transparent way and within a couple of hours. We also interacted with the client in Figma.
We, as a software provider, were especially pleased with the client's understanding of how important technical competence is for such a complicated product. To make everything smooth, the TSM company was represented by two people: Professor Robert Dust, responsible for the concept, and his former student, Martin Grastat, who has experience in software development. It is beneficial when one of the representatives understands the technical issues and can popularly explain the complexity or pitfalls of implementing any ideas to his partner.
Now let's take a closer look at the project's work using the specific task.
The task was to design and develop the first version of the web service based on MVP, as well as to design new functionality following the R. Dust methodology. It is based on the professor's established philosophy, according to which students are taught in isolation from the main patterns of user behavior in digital products.



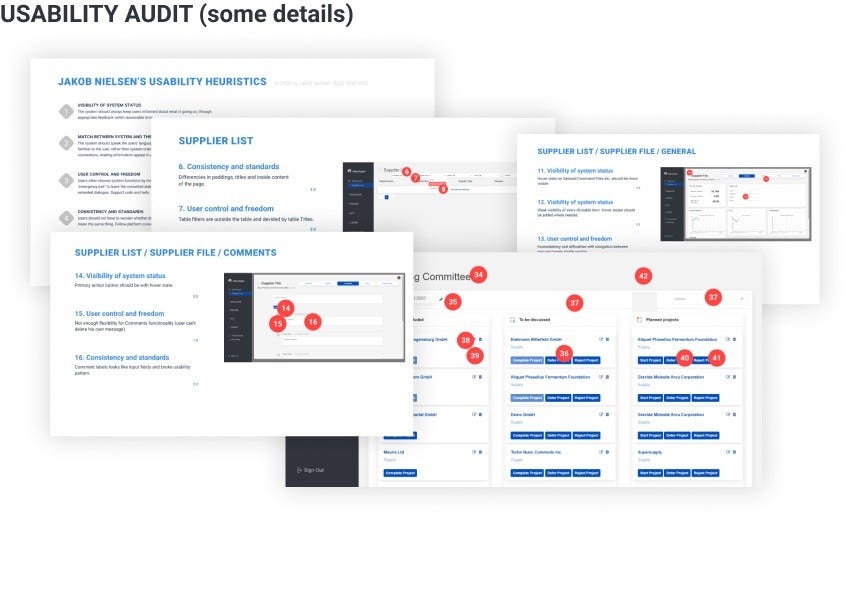
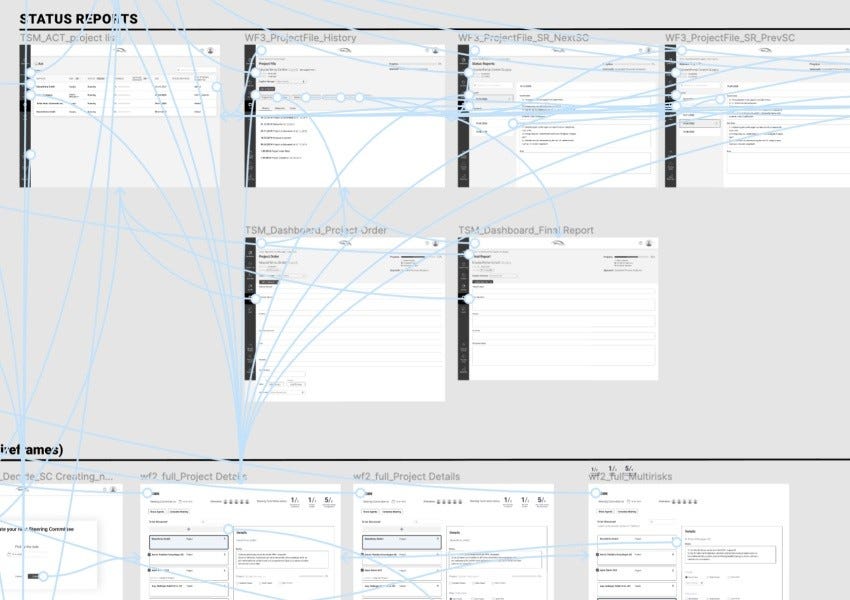
While preparing wireframes off the app, we began to interact with key stakeholders as early and often as possible. This allowed us to save a lot of time since the ideas and their viability were tested and improved at the early stage before detailed polishing of the functionality.

Keynote: the transition from a prototype to development itself usually requires a lot of work at the start, and the excessive effort in going through even tiny details in the layouts takes time away from other essential tasks. By creating functionality and working out ideas with wireframes early on, you will save time in the future when more detailed visual design iterations are needed.
After that, we prepared a prototype with a high-level study of the functionality in all parts — "Full Picture" and aligned the vision of the application with key stakeholders:
- when developers worked out the first important part of the functionality in the context of the entire system (at the level of behavior and logic), our team prepared the visual design, and the development continued in this direction;
- also, a UI-style guide (from the side of graphic design) was started along with this;
- then the rest of the areas began to be worked out at the level of logic and behavior, followed by the creation of visual design and filling the style guide;
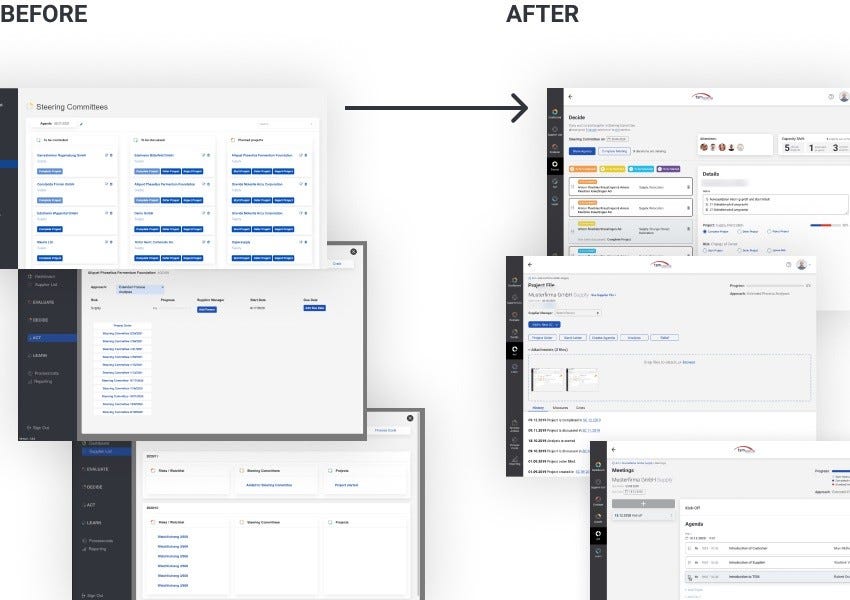
- for the first version of the updates, it is the web application that is created; after the test period, usage, user feedback, and business requirements, we can expand the platform, and make the functional part improved.

As the core output of such a strategy — the separation of architecture and functionality from look'n'feel — is that we were able to focus on the most important thing at the right time. And we proceed to work on the next stages this way.
Of course, the app design process is not the same on all projects. Everything is always individual, depending on the client's requirements, users' needs, restrictions, etc.
It's always great when a client has his method and philosophy to add to the application. It helps the team better understand the project's idea, personalize it, and choose the exact design that reflects the product's whole essence and be useful for users.
Originally published at https://intexsoft.com .
the complete app design course ux ui and design thinking
Source: https://uxplanet.org/app-design-process-a-practical-approach-to-healthy-ux-ui-1335ff957b1d
Posted by: trujillowito2001.blogspot.com

0 Response to "the complete app design course ux ui and design thinking"
Post a Comment